在錄製Oracle免費主機架設WordPress教學的時候,就一直在考慮如果網站流量增加之後會不會影響網站速度。在不用額外開銷的前提之下,Cloudflare無疑是絕佳(唯一)的選擇,也才開始研究Cloudflare Workers這個服務。把Workers用在WordPress網站之後,就興起想要比較一下的念頭。到底用了Workers之後,網站有沒有變快?
測試結果
不想看完整篇文章或影片的讀者,這裡先給結論。但這是在我的環境下得到的結果,可能會因人而異。
我用Vutlr $40 東京機房的VPS + Webinoly建置的LEMP + 新裝好的WordPress搭2021佈景主題無安裝外掛,這樣的環境得到的結果如下:
NGINX FastCGI快取有得到最佳的載入速度,但平均下來跟WP Rocket沒有差太多,而WP Super Cache是緊追在後,差距也不大。到此都沒有開Cloudflare
接著是Cloudflare proxy(CDN) + WP Sunper Cache。我覺得有開Cloudflare的情況下測一套就大概可以知道那個程度在哪裡,就沒有比較太多。這組設定跟只用Cloudflare Workers差不多,但我覺得頁面如果複雜一點,有很多圖片之類的情況之下,可能才會有明顯差異。
最後是沒開Cloudflare的WP fastest cache這套外掛。
對整個過程有興趣的可以往下看:
什麼是快取?
WordPress的網頁都是透過PHP計算並從資料庫提取資料後顯示的結果,比方說部落格頁面要提取最新的10篇文章,文章內頁要依據在寫文章時填入的標題、內容、分類、標籤…等等欄位的值提取出來依照版面排列並顯示出來。若可以不要每次都要動態計算並提取資料,可以加快載入時間、改善使用者體驗,也可以減輕主機負擔,解決方式就是使用快取來把動態計算出來的頁面結果儲存成靜態檔案以供使用者讀取。
主要測試項目
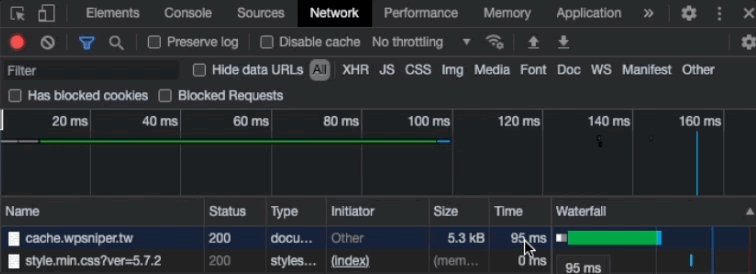
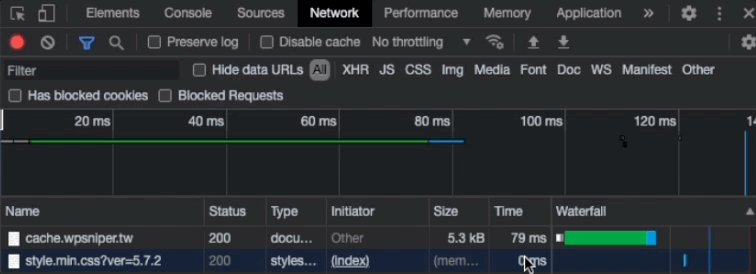
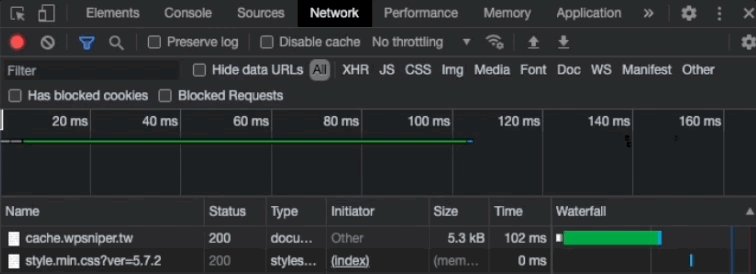
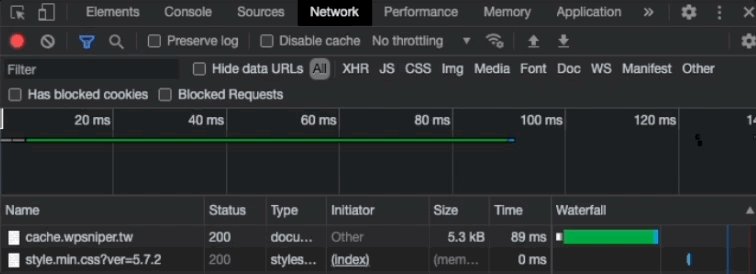
測試方法很簡單,僅使用Chrome開發人員工具裡頭網路(Network)裡頭的載入速度來紀錄。如下圖:

Chrome開發人員工具使用
使用Chrome瀏覽器,在網頁任一處用滑鼠右鍵點按後選檢查。找到Network分頁後,重新載入網頁即可顯示載入速度。
測試環境說明
主機:Vutlr $40 東京機房的VPS
主機架構:Webinoly建置的LEMP,Linux Ubuntu + Nginx + MariaDB (MySQL) + PHP 7.4
WordPress:2021佈景主題、無安裝外掛
無快取的載入速度

WP Super Cache
https://tw.wordpress.org/plugins/wp-super-cache/

WP Fastest Cache

WP Rocket

NGINX Fastcgi主機端快取

Cloudflare CDN(非快取)

Cloudflare 搭配快取外掛
搭配WP Super Cache

Cloudflare Workers

結語
以上測試只是針對單純的快取而已,有些快取外掛還提供其他各種最佳化選項就都不在這次測試的範圍。只測試快取原因也是每個網站使用的主機、環境架構、佈景主題與外掛搭配出來的可能性太多,不可能完全涵蓋,這裡也只是提供一個自己比較的結果分享,如果能有一點參考價值,我也就心滿意足了。
另外,若自己的主機商有提供針對性的快取外掛,建議是優先使用。畢竟是完全量身打造,效能應該是會很顯著。
完整測試影片與說明