Jetpack是WordPress官方出的一套集結了很多功能的外掛,相信許多人都有安裝。但其中自訂內容類型的功能,可能比較少人使用或是介紹。這篇文章Jack帶大家來瞭解一下這個功能。
jetpack設定
- 安裝好Jetpack之後,一般來說,需要連結wordpress.com的帳號才能繼續使用。

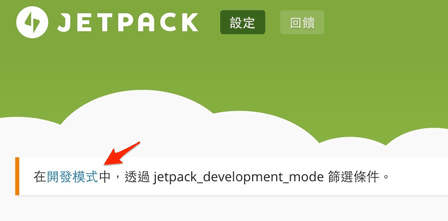
- 若不想連結wordpress.com帳號,也可以安裝Unplug Jetpack進入Jetpack開發模式,免去連結wordpress.com帳號的步驟。

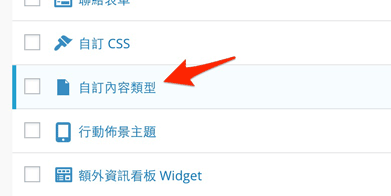
- 在Jetpack設定裡頭啟用自訂內容類型,至於其他功能,建議啟用熟悉並知道用途的功能即可。

啟用自訂內容類型
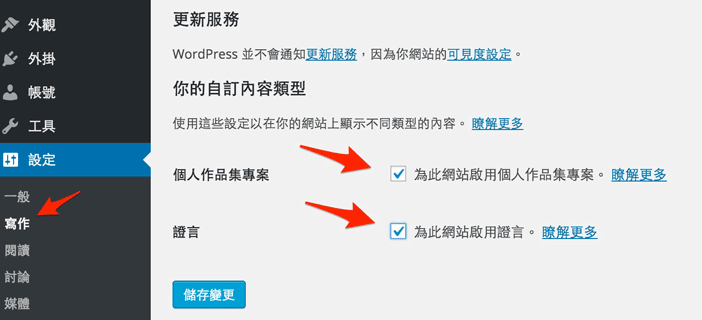
- 在設定->寫作 的設定頁面啟用:

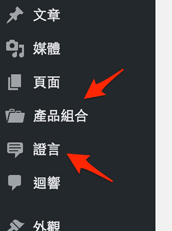
- 啟用後在選單會多出「產品組合」(個人作品集專案)與「證言」

- 另外兩個內容類型:「食物選單」與「漫畫」,則需要在主題的functions.php各加入一行php來啟用:
add_theme_support( 'nova_menu_item' );
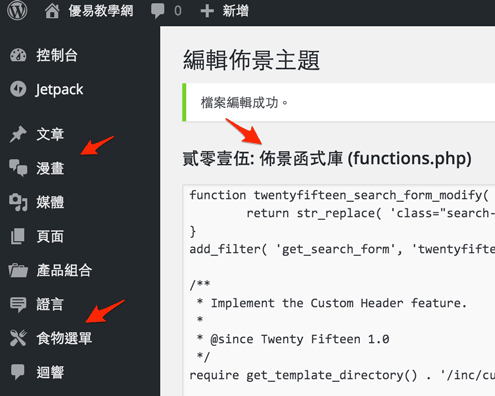
add_theme_support( 'jetpack-comic' ); - 「食物選單」與「漫畫」啟用後會出現在選單:

使用產品組合/個人作品集專案
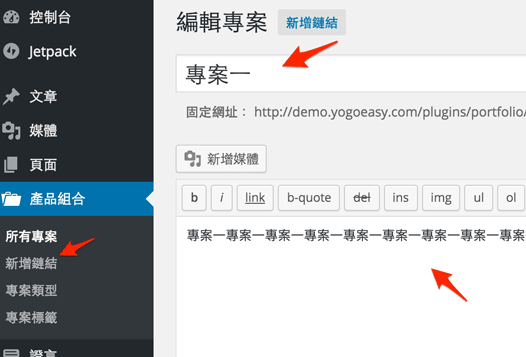
- 新增:
填入標題、內容還有設定特色圖片。

- 新增後的文章內頁顯示:
可以發現在左邊最新文章處並沒有出現這個專案,因為這個專案的文章類型跟原本WordPress預設的文章是不同的。

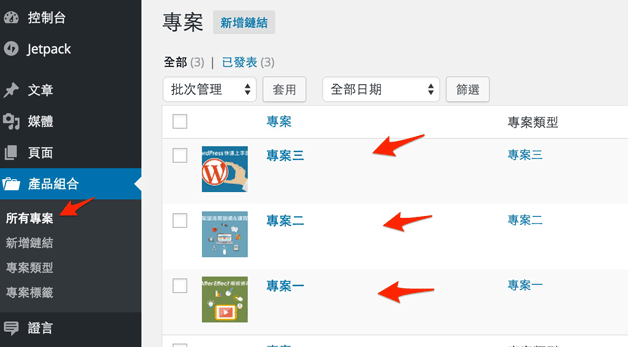
- 繼續新增兩個專案,總共三個專案:

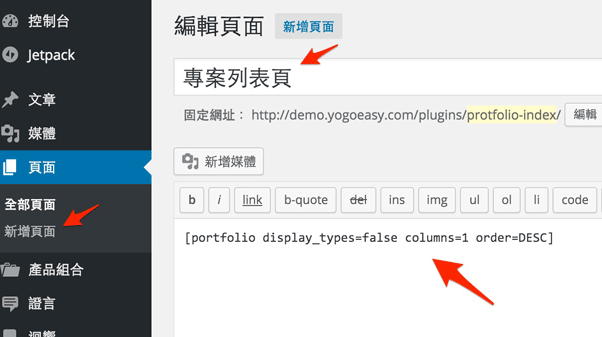
- 這時候就需要一個頁面來呈現專案列表:
製作一個頁面,填入短代碼。短代碼說明頁面

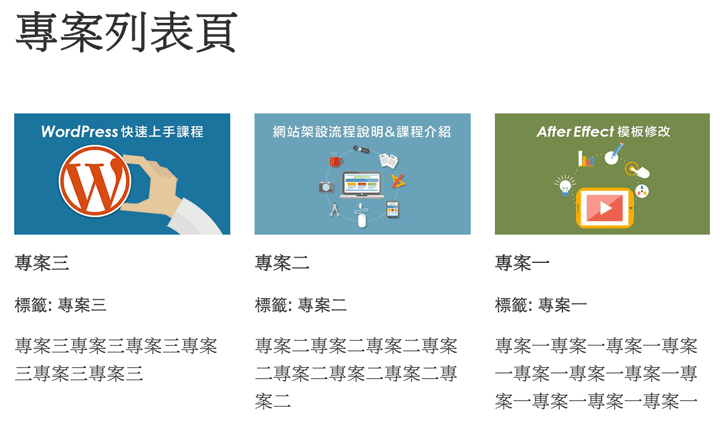
ps. 這張圖裡頭的短代碼是顯示一欄,但為了截圖方便,下面那張圖是用三欄顯示。 - 頁面列表顯示:

- 列表的顯示方式其實都可以靠短代碼來控制,可以設定1~6欄,或是哪些項目不顯示與排序方式。短代碼說明頁面
付費會員課程
影片操作說明(21分鐘)://goo.gl/a0ykJc