
在指定任意頁面成為WordPress首頁這篇文章中,我們學到了將頁面指定成為WordPress首頁。
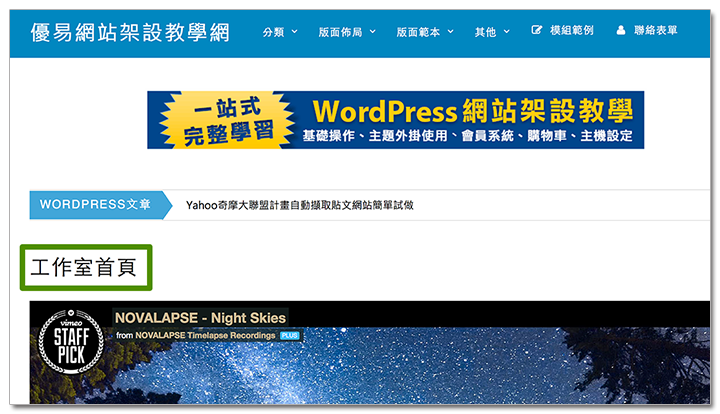
不過在指定某個頁面變成WordPress首頁之後,如果不是套用了有設計過的頁面模板,就會出現如上圖中首頁標題顯示的狀況。這個標題在首頁出現其實是會蠻突兀的,所以我們會希望將這個頁面標題隱藏起來。下面會介紹兩個方法,一個是使用Themify主題內建的功能,另一個是安裝外掛的方式。
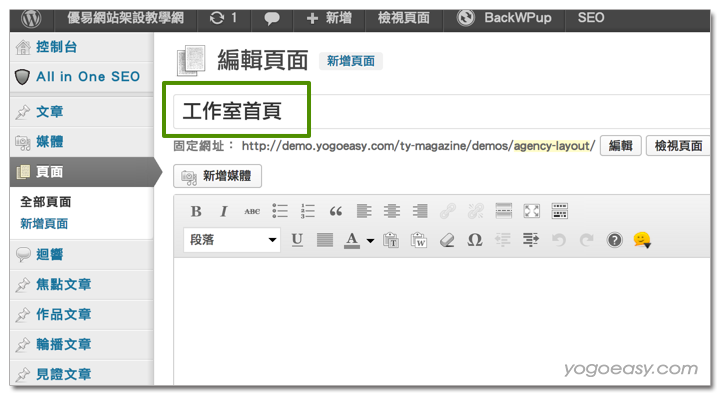
我們先找到被指定當首頁的這個頁面,在這個範例裡頭,我們是沿用指定任意頁面成為WordPress首頁這篇文章中所使用的工作室首頁的這個頁面。進入該頁面的編輯頁面之後,會看到如下圖的畫面。在這裡我們可以看到,會顯示在首頁的頁面標題。(如果不想隱藏,只想更改標題文字,可以直接編輯即可。)

使用Themify隱藏頁面標題的做法:
若是已經安裝了Themify主題,要隱藏頁面標題非常的簡單。
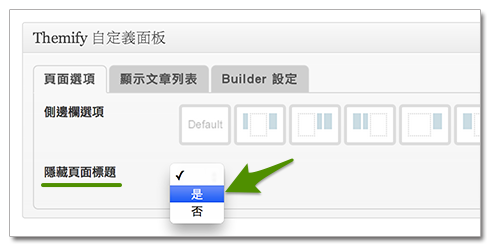
我們可以在編輯頁面內容的下方,看到如下圖的設定選項。在下圖中,先選擇 “頁面選項” 的分頁,就可以在該分頁底下的 “隱藏頁面標題” 旁邊的下拉式選單裡頭選取 “是” ,然後更新頁面就可以完成隱藏頁面標題的目的。

使用外掛來隱藏頁面標題的做法:
若是沒有使用Themify主題,還是有方法可以來隱藏頁面標題的。接下來要介紹的這個方法,主要是使用CSS的語法來達成隱藏頁面標題。但是我們要考量到如果更改全網站的CSS檔案將頁面標題隱藏的話,那麼所有頁面的標題就都會被隱藏,而不僅僅只是某個頁面而已,這跟我們在這裡想達成的目的有所不同。
因此,為了要達成只隱藏某頁面的標題,我們需要一個外掛能讓我們增加CSS,而且增加的CSS只會在該頁面生效,這個外掛就是:CSS Plus。
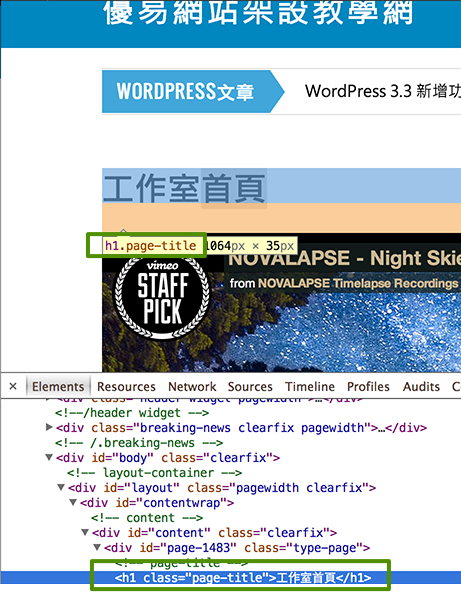
安裝好CSS Plus並啓用之後,在我們編輯頁面的下面,會多出一個可以輸入CSS語法的位置,但是在正式輸入CSS語法之前,我們必須找到控制頁面標題的CSS選擇器(selector),所以請依照下圖,我們使用Google的Chrome瀏覽器內建的檢查元素的功能來查找:使用滑鼠右鍵在頁面標題處點按之後,找到 “檢查元素” 然後點按下去。

點下去之後,會看到頁面標題旁邊顯示著 h1.page-title (如下圖) ,這個就是我們要找的控制頁面標題的CSS選擇器(selector)。要注意的是,並不是每個主題裡頭控制頁面標題都會是 h1.page-title ,所以在這裡才要教大家自己把它找出來。

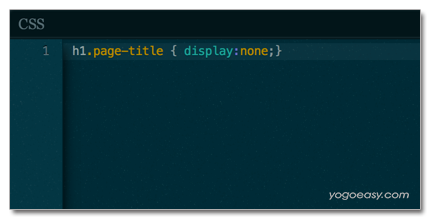
找到了之後,我們回到編輯頁面底下的CSS Plus的區塊,把 h1.page-title 填入,並加上讓他隱藏的屬性與設定值:{ display:none;},如下圖所示。

輸入完畢之後,就可以將該頁面儲存/更新,再回到首頁檢視,頁面標題就會消失囉~