
之前喜歡YOOtheme是因為Yootheme有很多的小工具區塊(模組)可以使用,善用不同的小工具區塊,可以組合出各種版面佈局。
但是YOOtheme對初學者來說,還是不夠直覺,要去切換各種小工具在不同頁面以及不同區塊出現的狀態…等等,我想這些都會讓初學者卻步。因此我也一直在找替代方案,像是原本考慮的Woothemes。Woothemes的主題款式有很多,不過在外觀上我個人覺得設計感較弱一些,不會給人感覺到主題樣式很特別。而且雖然後台的主題設定較為簡單,但是真的需要改一些東西的時候又覺得他能提供修改的功能實在是太少了。
前一陣子都已經幾乎決定要買Woothemes來給教學網的會員學習使用了,但因為剛好要找一個WooCommerce能用的主題給客戶,於是很巧的讓我找到了這家Themify的主題。
目前我已經買了Themify的一年基礎會員,費用才69美元,89美元的只是多了PSD的圖檔,估計是用不到。即使是教學網學員需要自行購買的時候,我想也是可以接受的價位。
Builder
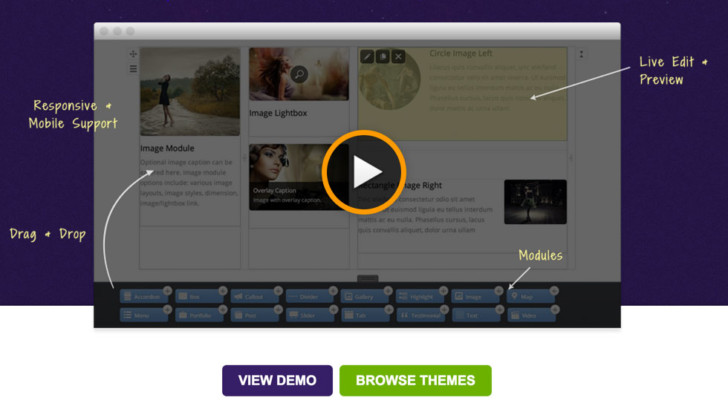
Themify的官方網站上可以看到他主要強調的特色是Builder這個強大的編輯功能。
Builder是Themify主題裡頭內建的一個可以視覺化編輯文章的版面建置工具,Builder也有單獨做成外掛的版本,可以使用在不是Themify公司的主題上。
有關Builder的影片簡介,官方有提供了YouTube的影片:
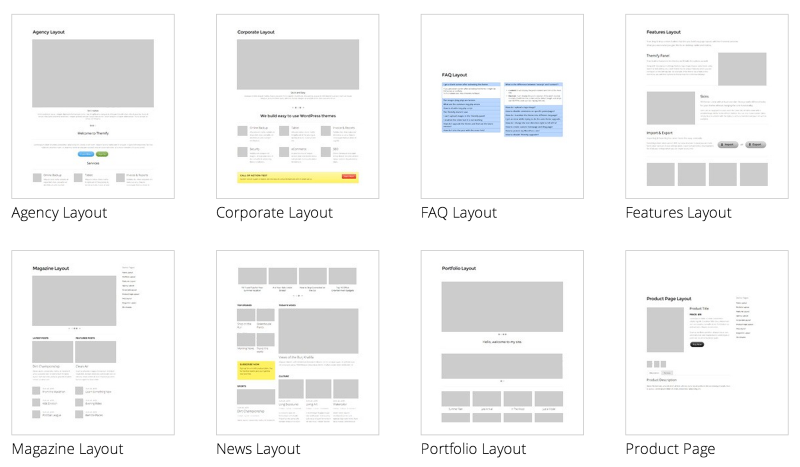
官方已經使用Builder幫大家做好了八種版面如下圖所示:

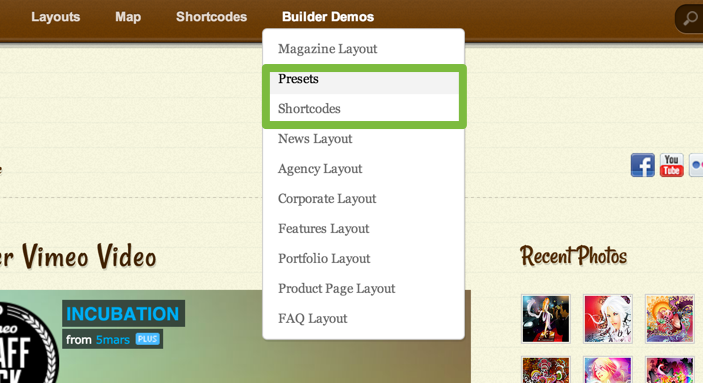
圖片中看到的是大概的版面配置示意圖,如果要看實際的範例,可以在官方主題列表點選任一的主題進去之後,在選單上找到「Builder Demos」就可以在下拉選單裡頭點看這八種不同的版面配置的實際效果,如下圖:

但是在選單裡頭會看到十個項目,除了前面圖片提過的八種之外,還有preset跟shortcode(上圖綠色框),這兩個不算是版面配置。Preset是預設的樣式,Shortcode則是短代碼。所以之後版面的部分,就可以先從這八個預設的版面配置中挑選之後,再來做修改,制作上就簡單輕鬆許多。
主題設定
除了Builder以外,Themify跟大部份的付費主題一樣,都有提供自己的後台設定界面。Themify的主題設定是跟Mojo Themes合作的,這個設定界面可以設定許多以前需要編輯檔案,透過CSS語法才能做到的功能,讓初學者也能利用這個界面來變更想要的設定,十分的方便。

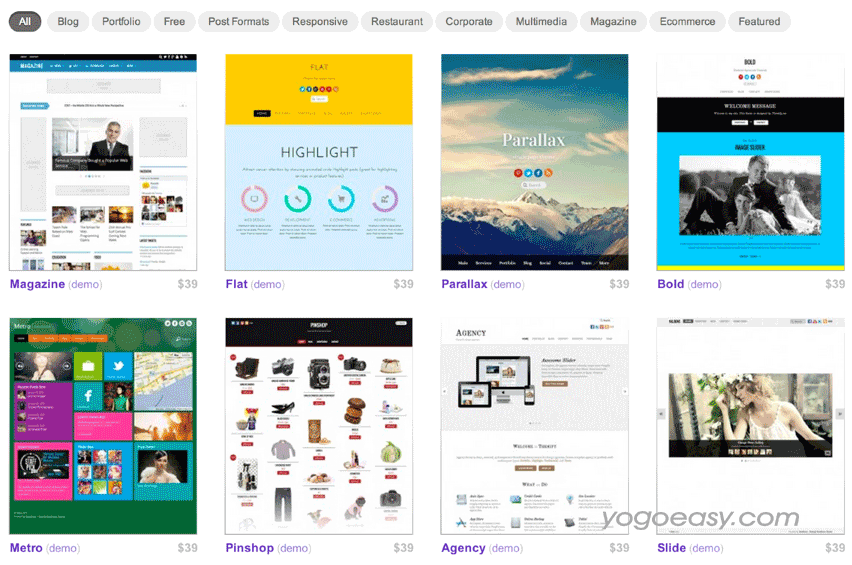
主題
目前Themify的主題數量有39個,其中有四個是有針對eCommerce外掛做過設計的(像是WooCommerce)
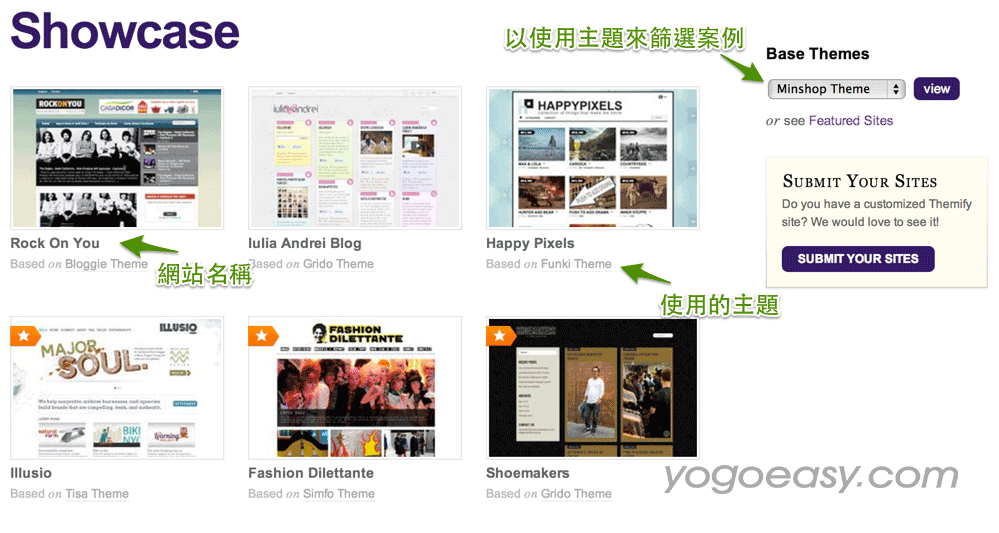
實作案例
在Themify官網放了大概有將近150個實作案例,這是在一般付費主題網站上很難看到的數量。在實作案例頁面上,可以看到網站的縮圖、名稱與使用的主題,我們也可以在頁面的右上方選擇想看的特定主題來篩選出使用該主題的網站。