
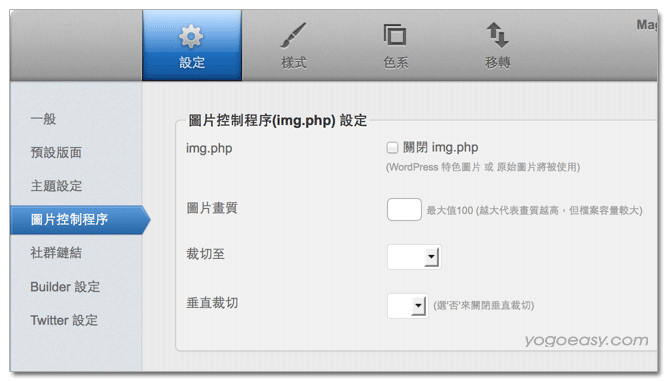
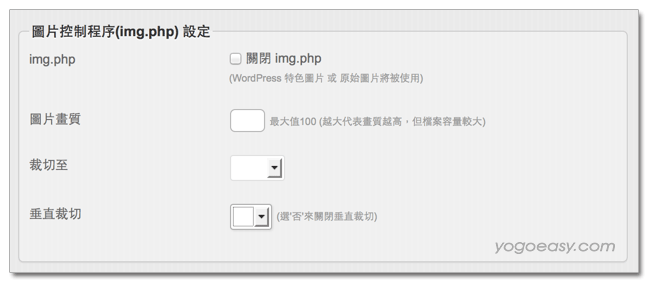
這篇文章會針對Themify後台操作界面裡頭,設定分頁下面的圖片控制程序裡頭的選項(如上圖)做說明。
Themify後台操作界面教學 圖片控制程序
圖片控制程序這個部分主要是用來設定Themify自己開發出來的一支控制圖片縮圖與裁切的php程式:img.php
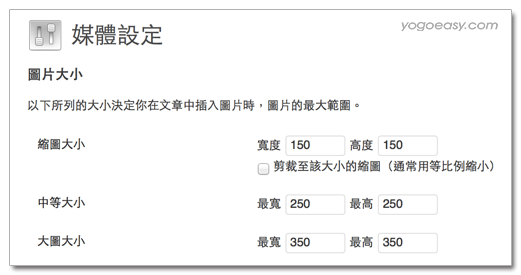
WordPress本身也有預設的圖片控制程式,像是在WordPress後台 -> 設定 -> 媒體 (如下圖),可以看到WordPress會對於超過所設定的圖片大小做處理。依照這樣的設定,上傳一張500×500大小的圖片,WordPress會自動產生另外三張如設定裡頭大小的圖片出來。

但是有時候WordPress內建的這種圖片控制程序並不能滿足某些狀況,所以就會有人另外開發替代WordPress本身功能的圖片控制程序出來,就像是本文要介紹的Themify所開發的img.php。
如果沒有安裝Themify,但對於WordPress圖片的縮圖與裁切的功能不滿意,也可以利用外掛來看看是否能夠滿足需求:
- Resize images before upload
- Image Pro – Image resizing and media management done right
- Bulk Resize Media
- Auto Image Resizer
- 15種WordPress圖片優化外掛推薦
圖片控制程序介紹開始
關閉Themify的img.php
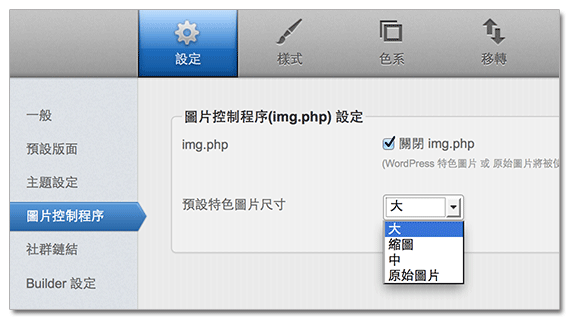
如果在某些特別的情況之下,不想使用Themify的img.php(比方說已經用了某個外掛,用的很習慣了,而且Themify會影響到該外掛),那麼可以選擇關閉(如下圖),關閉之後,畫面會變成只有一個選項,可以選擇預設特色圖片的尺寸:

使用Themify的img.php

預設的畫面就已經是有使用img.php的功能,所以可以直接作設定。
-
圖片畫質:
此處輸入1~100的數字,數字越大圖片畫質會越好(不會好過原本圖片的畫質),數字越小則會壓縮圖片,所以畫質變差,圖片檔案變小(圖片載入速度較快)。所以要在可以接受的畫質與速度之間去做權衡。
-
裁切至:
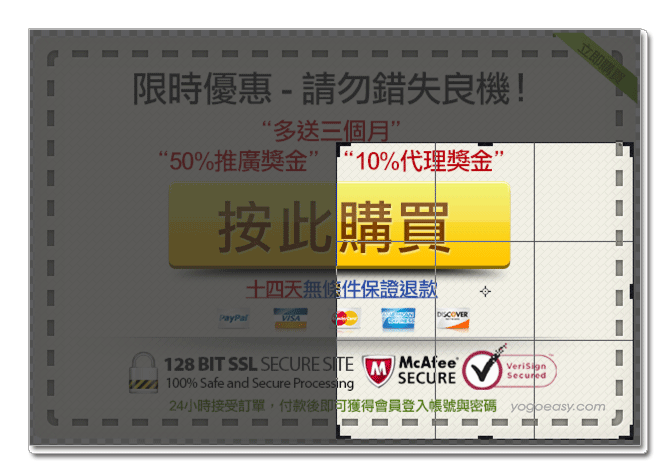
如果原始圖片跟縮圖的比例不同,光靠縮圖也沒辦法,就需要做裁切。如下圖的例子,是一張長方形的圖片,但是當我們希望的特色圖片或是縮圖是正方形的時候,長方形就需要被裁切成正方形了。選項裡頭有裁切至哪個方向的選擇,這裡我們用”左上”與”右下”來做示範:
左上

右下

-
垂直裁切:
在上一項的”裁切至裡頭,是裁切某個方向多餘的圖片,而”垂直裁切”則是裁切兩側多餘的圖片(如下圖)。可以選擇”是”或”否”。

圖片不被裁切的技巧:
一般來說,Jack並不喜歡圖片被裁切,縮圖是可以接受的,但是裁切之後的圖片很難讓人滿意,而且讓訪客看到裁切有問題的圖片,只會讓訪客對於該網站的專業度產生質疑,而減少其對該網站的信任。
另外要注意的是,不是只有使用Themify的主題,才會遇到縮圖與裁切的狀況,很多只要跟顯示圖片有關係的情況都會有機會遇到,像是購物車的商品圖片、作品展示的圖片或是使用了輪播或是燈箱的外掛或效果。所以這篇文章的最後,就順便來提一下怎樣可以避免圖片被裁切。
使用符合比例的圖片:
如果希望顯示出來的圖片是200×200像素(1:1)的縮圖,但是我們上傳了一張500×300像素(5:3)的圖片(如下圖):

那麼有可能會出現兩個狀況:
-
變形:
為了將500×300的圖片,以200×200來呈現,只好把短邊拉長,才能變成1:1的效果,所以會變成如下圖的變形。

-
裁切:
同樣的,為了將不是1:1的原始圖片,變成1:1來呈現。另外一種方法就是裁切:

所以為了避免圖片出現變形或是裁切,請不要使用比例有問題的圖片來上傳。
修改圖片的尺寸
由於要使用的原始圖片往往不可能比例一致,有些圖片是正方形的,有些是長方形的。這個時候,就需要幫圖片補個底圖。
長方形變正方形,就需要補上下的底圖(5:3的原始圖片以1:1呈現縮圖):

正方形變長方形,就需要補左右兩側的底圖(1:1的原始圖片以5:3呈現縮圖):