除了簡單商品之外,WooCommerce的可變商品也是很實用的功能,只是設定方式一開始會需要熟悉一下,多用幾次之後,就會發現其實並不難,而且相當好用喔~

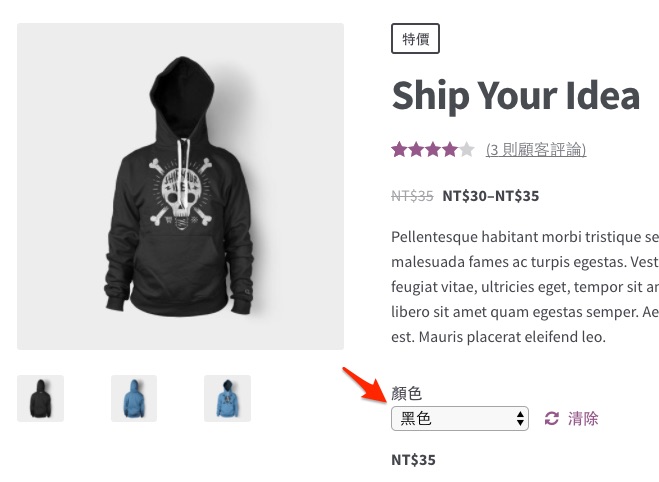
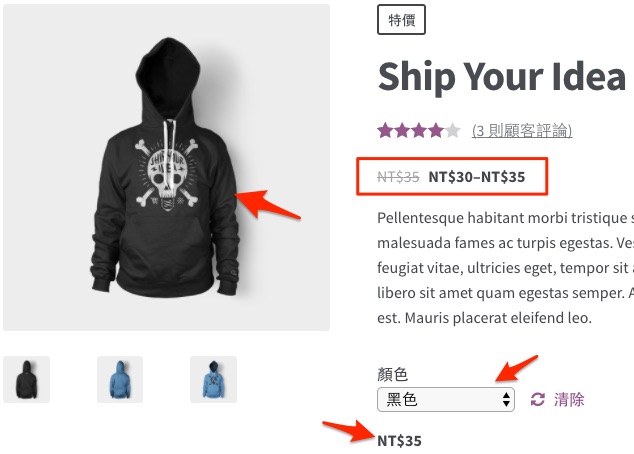
設定好的可變商品如上圖所示,會多出顏色可以供選擇,另外因為不同顏色的商品價格有所不同,所以在售價那邊顯示的是30~35元,而不是一個固定的價格。

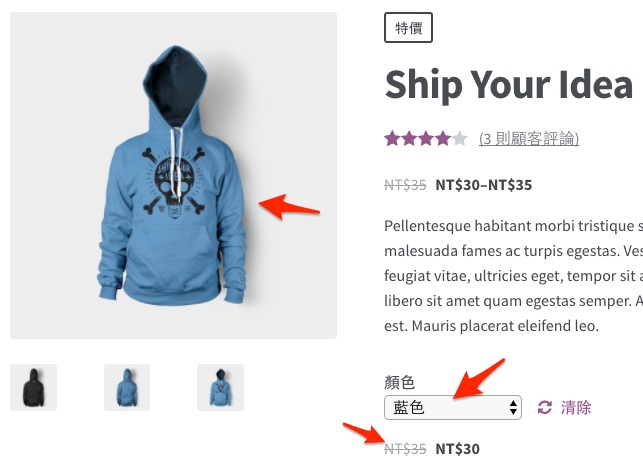
當我們在選擇了藍色之後,圖片就從黑色帽T變成了藍色帽T,另外價格也有所變化。
(價格、圖片、庫存跟貨號會變成所選屬性的對應設定數值。)
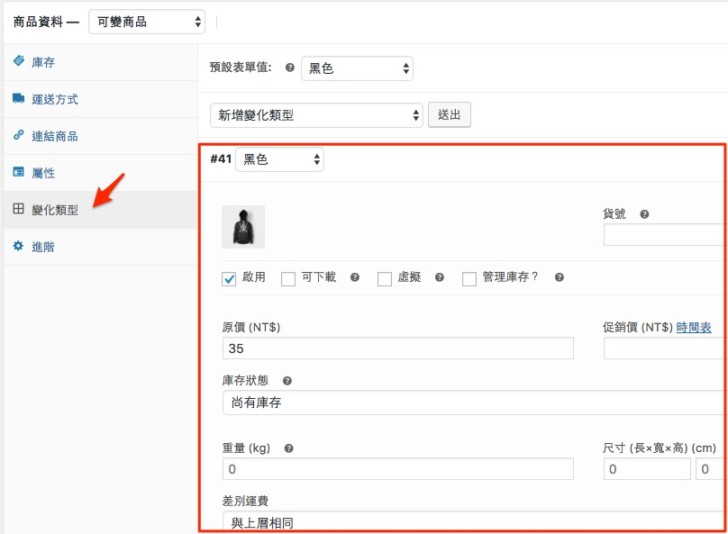
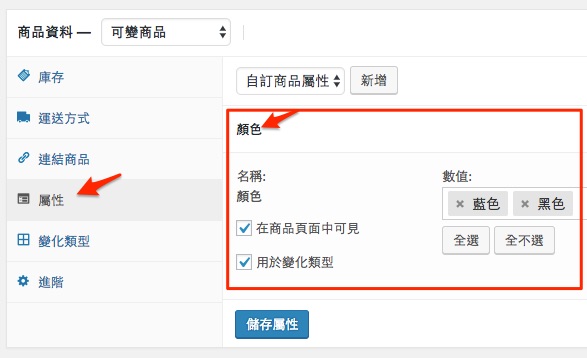
以上的效果須從商品類型選擇「可變商品」,此時會多出一個「變化類型」的選項,透過設定好的「屬性」就可以建立出可變商品,每個可變商品會有自己的價格、圖片、庫存跟貨號…等等。

「屬性」的設定可能是比較容易讓人混淆的,「屬性」分成直接設定跟預先全局設定。若屬性只是極少數會用到的,那就可以直接設定。但如果會經常用到的屬性,那就會建議先設定並儲存,方便之後調用。

詳情請看影片說明:
補充說明:
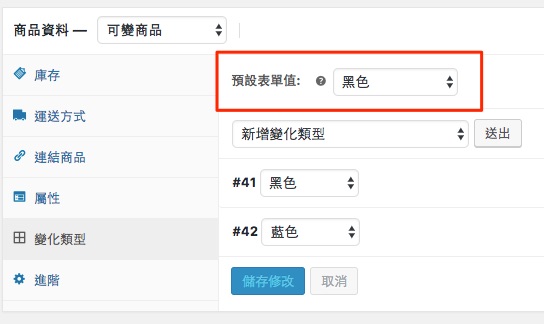
「預設表單值」的用法,請看下面圖片說明:
1. 我們可以設定預設打開商品頁面的時候會看到的某個變化商品,設定方式是在下圖中的「預設表單值」選擇,途中是設定黑色。(強烈建議一定要設定一個商品)

2. 設定了「預設表單值」為黑色之後,在前台的商品頁面就會如下圖一樣顯示黑色: