本堂課為圖文教學
為什麼要設置商品金額?
假設有一個商品的金額是台幣100元
在WooCommerce的金額顯示會是這樣:NT$100
而一般來說我們在台灣常見的商品金額有兩種顯示方式:$100(MOMO購物網範例連結) 或是 100元(博客來購物網範例連結)
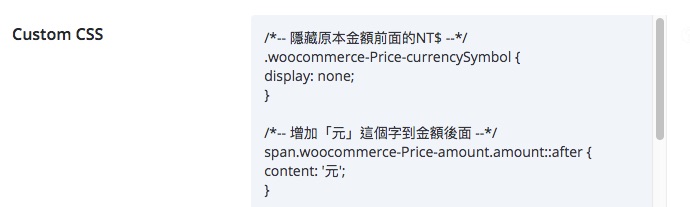
將金額設置成「100元」
這需要兩個步驟:
1.隱藏原本金額前面的NT$
2.增加「元」這個字到金額後面
我們會使用CSS做到上述兩個步驟,請在Divi主題設定的自訂CSS處,來設定CSS語法,如下圖所示:

CSS語法請點此連結前往複製:https://gist.github.com/yogoeasy/603e569249e4fe2b0be5f52ad439bd02
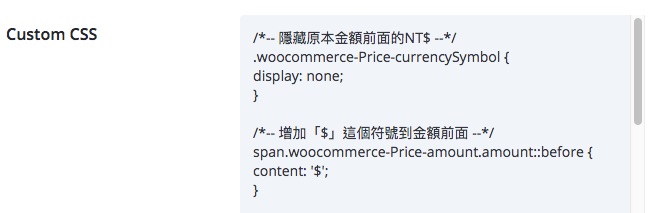
將金額設置成「$100」
這需要兩個步驟:
1.隱藏原本金額前面的NT$(使用CSS無法僅僅隱藏NT並留下$,所以需要同時隱藏NT$)
2.增加「$」這個符號到金額前面
我們會使用CSS做到上述兩個步驟,請在Divi主題設定的自訂CSS處,來設定CSS語法,如下圖所示:

CSS語法請點此連結前往複製:https://gist.github.com/yogoeasy/faf42497492071ff6c59da809b7701d4